Dalam Tutorial Photoshop kali ini Indophotoshop akan menunjukkan beberapa cara untuk menggabungkan dua atau lebih gambar menjadi satu gambar. Ok langsung aja saya tunjukkan
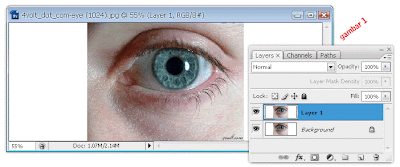
- Cara Menggabungkan Gambar (cara 1) Buka 2 buah gambar yang akan digabungkan dengan Photoshop, disini saya menggunakan 2 buah gambar mata dibawah ini Lalu drag gambar 1 ke gambar 2 dengan menggunakan Move Tool lalu tekan CTRL + T nah tentukan posisi dan ukurannya sehingga seperti gambar dibawah ini
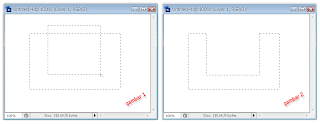
- Cara Menggabungkan Gambar (cara 2) lipat gandakan lebar gambar 1 dari menu Image - Canvas Size lalu tekan CTRL + J maka layer akan diduplikasi (lihat gambar 1 dibawah ini) lalu dengan menggunakan Move Tool geser gambar hingga merapat ke sisi dokumen (lihat gambar 2) lalu drag gambar yang satunya lagi kegambar kita yang tadi seperti gambar dibawah ini
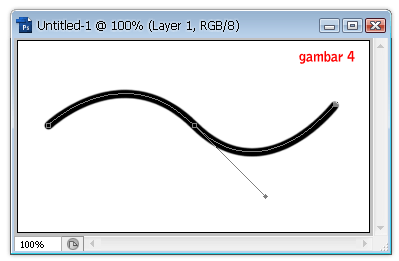
- Cara Menggabungkan Gambar (cara 3) Untuk yang satu ini saya menggunakan gambar lain agar lebih mudah, terkadang saat ingin menggambungkan gambar kita ingin menghilangkan garis atau border gambar seperti gambar 1 dibawah ini Nah untuk mengatasinya kita bisa menggunakan Eraser Tool lalu klik kanan pada dokumen atur hardness brushnya 0% lalu hapus garis/border gambar nya Mungkin sudah cukup disini dulu tutorial menggabungkan gambar dengan photoshop kali ini, sebenarnya masih banyak teknik untuk menggabungkan beberapa gambar menjadi satu hanya teori dasarnya sudah saya tunjukkan pada tutorial diatas. Ok sampai jumpa di Tutorial berikutnya, chow